Redesigning the nonprofit’s flow to confirm grant requirements
Mano a Mano is a nonprofit whose mission is to empower immigrant families to become full participants in their community. Serving various parts of Illinois, they have various programs that provide support to immigrant families.
High-Level Design Objective: Redesign the current flow to solve frustrations and improve user experience.
Duration: 7 weeks
The problem area
Every month Mano a Mano has to send a report to confirm that they are meeting the requirements for their grants, which can include number of applications sent and number of initial consultations conducted.
The problem is that employees have trouble navigating the current database platform to find the numbers they need to confirm requirements. This had led to employees having to spend a large amount of time creating separate spreadsheets instead to keep track of the numbers.
DESIGN CHALLENGE
How can we help Mano a Mano more easily confirm the numbers they need for their grants?
Understanding the team’s frustrations
After speaking with the team, I realized that their current process while navigating the platform was fragmented. They were having to click multiple buttons in different places to complete the process. One participant summed it well:
“At a certain point, I feel like I’m just clicking around trying to make something happen.”
There were other frustrations as well: too many options when choosing filters and columns. And some participants weren’t too sure about what columns and filters to use, which led to multiple guesses trying to find the right combination.
Columns
There was an overwhelming amount of options to choose from. Each column (when clicked) further expanded into even more options.
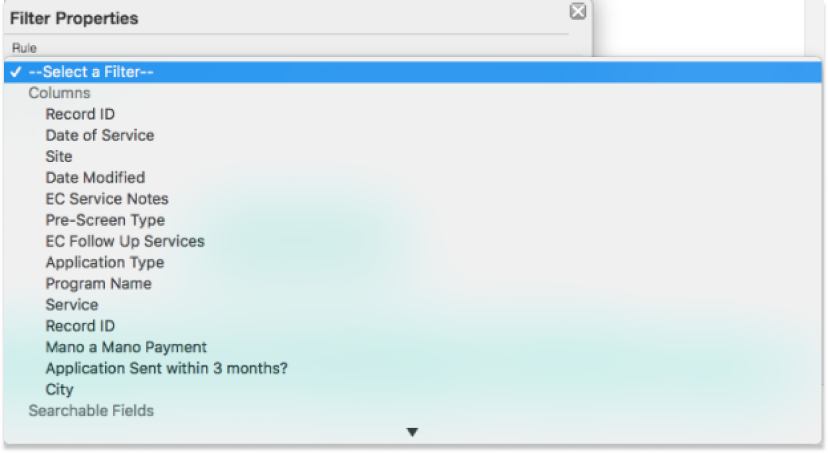
Filters
The list of filters was also extensive. This image captures only a small part of the total number of filters.
Based on the interviews with the team, I was able to put together a current service blueprint that pinpointed where in the process the frustrations lied.
Redesigning to eliminate user frustrations
Based on user frustrations, our goals for the new flow were to:
Take out much of the guessing to make the process easier
Eliminate the clicking around to make the process more efficient
Minimize the amount of options available to prevent cognitive overload
I then designed the new flow:
After that, I started sketching wireframes for the screens needed for the process.
To eliminate the clicking around, I chose overlays that would provide a step-by-step guided experience for the user. Adding a dark background behind the overlays would also help reduce the amount of information on the screen, helping the user focus on the most important task.
Then, I moved into minimizing the guessing work and the amount of options available for filters and columns.
By analyzing the different types of grant requirements and the columns and filters needed for each, we realized that there were about 3 main columns and 4 filters that are most commonly used. This helped us create a ‘Previously used filters’ and ‘Previously used columns’ section at the top of the list. This section would include these commonly used columns and filters, along with any other recently used ones.
Previous columns design
New columns design
Users are unsure what columns to select
The previous designs shows many different columns, which can be expanded even further. Employees don’t always remember what columns they have chosen in the past or where to find them among the large number of options.
Users can easily see columns they have chosen in the past under ‘Previously Used Columns’
The ‘Previously Used Columns’ houses the most commonly used columns along with any other previously chosen columns. This eliminates the need for users to recall past choices or search through the entire list to find the columns they need.
Previous filters design
New filters design
Users are unsure what filters to select
The previous design shows a long list filters. Employees don’t always remember what filters they have chosen in the past or where to find them among the large number of options.
Users can easily see the filters they have chosen in the past under ‘Previously used filters’
The ‘Previously used filters’ make it easier for users to see the past filters they have chosen. By making sure that we show the most relevant filters at the top we are cutting the time and frustration it takes users to find the filters.
I then started developing the rest of the wireframes for the process, keeping in line with the visual design of their platform.
Prototyping
Next came the development of the prototype, which would help us test the new design with users to gain feedback.
User testing
Once the prototype and usability test plan were finalized, I began testing the prototype with the team.
My hypotheses were:
If we guide the user through the process with overlays, the user will more easily and quickly be able to confirm requirements for the grants.
If we provide a ‘Previously used filters’ and ‘Previously used columns’ as systems of recollection, the user will more easily be able to identify what columns and filters they need.
Objectives
Confirm that the new changes solve user frustrations and improve the current process for meeting grant requirements.
Tasks
“How would you create a new section that lets you see how many applications were sent during the last 30 days?”
Overall Results
Completion rate: 100%
Our hypotheses were validated: users did prefer the step-by-step overlay process, and they also preferred having the ‘Previously used filters’ and ‘Previously used columns’ section.’
They rated the new version an average of 8/10 when it came to how easy and enjoyable their experience was. They rated the previous process an average of 4/10.
All participants mentioned that the tasks were very easy to complete.
Making changes based on feedback
By asking the team about their first impressions, I was able to gain great insight into how we could make it better for them.
For example, it took them a couple seconds to identify the ‘Add a new section’ button, which helped me see that although what we had was contrasting and visually pleasing, we needed to increase the contrast so they could see the first step faster.
Previous design
New design
Users also mentioned that they would like to see the filters and columns all in one place, rather than splitting them up in two separate screens.
“I’m more of a visual person, so I like seeing everything all in one place.”
Reflection
This project was a true testament to how important human-centered design is. Working with a platform that had a high degree of complexity helped me see the frustration that products like these can have on a group of people, and how they can hinder their work.
I also enjoyed the challenge of designing without changing things too much because I did not want to add a steep learning curve for employees. I wanted to create something that helped them achieve their goal (a quick and accurate grant confirmation) but was not a far departure from what they were used to seeing and working with.
Next case study
-

Venmo
A new way to send recurring payments in Venmo.
-

Stylus
Building a learning management system for middle school teachers.
-

Kaus Insurance
Using video modules to increase understanding of insurance policies.